Yol 1: Blogger Draft Kullananlar İçin
Blogger'ın henüz deneme aşamasında olan özelliklerinin aktif olduğu Blogger Draft sayfası üzerinden Blogger hesabınıza giriş yaparsanız yazı editörünüzde Atlama aralığı eklebutonuna basarak yazınızı istediğiniz yerden bölebilirsiniz.

Yol 2: Blogger Draft Kullanmayanlar İçin
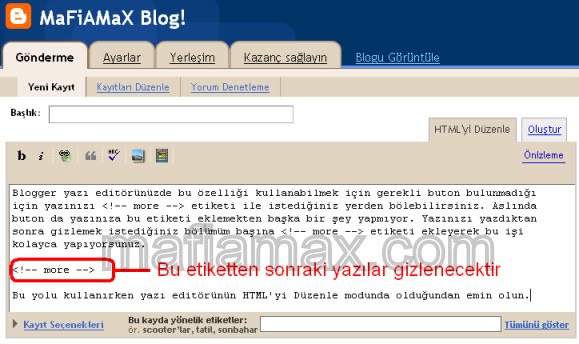
Blogger yazı editörünüzde bu özelliği kullanabilmek için gerekli buton bulunmadığı için yazınızı etiketi ile istediğiniz yerden bölebilirsiniz. Aslında buton da yazınıza bu etiketi eklemekten başka bir şey yapmıyor. Yazınızı yazdıktan sonra gizlemek istediğiniz bölümüm başına etiketi ekleyerek bu işi kolayca yapıyorsunuz. Bu yolu kullanırken yazı editörünün HTML'yi Düzenle modunda olduğundan emin olun.

Gördüğünüz gibi WordPress'te olduğu gibi basit bir etiket ile bu işi halletmiş oluyoruz. Bundan sonra ise biraz daha tasarıma yönelik neler yapabiliriz bir göz atalım.
CSS İle Devamını Oku Bağlantısını Özelleştirelim
Bu özelliği kullanmaya başladığınız takdirde yazılarınızın hemen altında Devamı»bağlantısının yer aldığını göreceksiniz. Bu bağlantıya yeni bir isim vermek için tek yapmanız gereken aşağıdaki yolu izlemek:
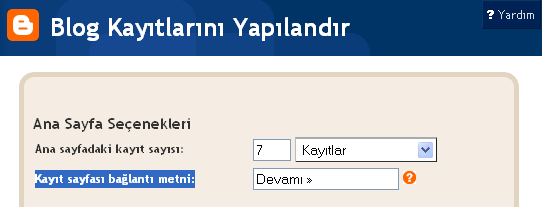
Blogger ayarları -> Yerleşim -> Sayfa Ögeleri yolunu izleyerek şablonunuzu görüntüleyin. Şablonun ana sayfa ögesi olan Blog Kayıtları ögesinin Düzenle bağlantısına tıklayın ve açılan penceredeki Kayıt sayfası bağlantı metni: kutucuğuna istediğinizi yazın.

Peki bu bağlantıyı CSS ile nasıl giydireceğiz?
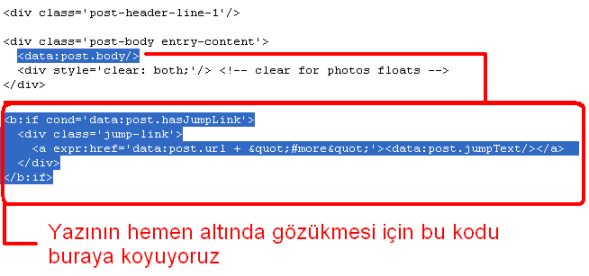
Blogger bu özelliği devreye sokarken bu bağlantıya jump-link tanımlaması yapmış. Siz uykudayken Blogger mühendisleri şablon kodlarınız arasına aşağıdaki kodu iliştirmiş durumda :)
Her zamanki gibi koşullu sorgulama kullanılarak gerekli olduğu takdirde devamını oku bağlantısının devreye girmesi sağlanmış.
Eğer yukarıdaki kodu şablon kodlarınız arasında bulamazsanız endişelenmeyin. Tıpkı ilk yazımda anlattığım gibi basit bir adımla bu işi halletmiş olacağız. Öncelikle şablon kodlarınızı görüntüleyin ve Widget Şablonlarını Genişlet kutucuğunun işaretli olduğundan emin olun. Şablon kodlarınız arasında

Bu kodun şablon içindeki konumuna bakarsanız hemen yazı altında görünmesi sağlanmış; siz bu kodu istediğiniz yere taşıyabilirsiniz. CSS ile tanımlaması ise aşağıdaki gibi olmalıdır:
.jump-link {
color: #CCC;
text-decoration: underline;
}Eğik yazı ile belirttiğim nitelikleri istediğiniz gibi belirleyebilir daha fazla nitelik ekleyebilirsiniz.
"Devamını oku" Yazısı Yerine Resim Koymak İstersem Ne Yapmam Gerekir?
Kod bloğu içindeki
Eski "Devamını Oku" Yöntemini Kullananlar Ne Yapmalı ?
Eğer şimdiye kadar benim anlattığım yöntemi kulanıyorsanız ve bu yeni yönteme geçmek istiyorsanız önünüze iki yol çıkacaktır.
- Eski yöntemi bir kenara bırakıp yeni yöntemle yolunuza devam etmek: Bu yolu izlerseniz şablon kodlarınız arasında bir değişikliğe gitmenize gerek kalmaz.
- Eski yöntemi yeni yöntem ile değiştirmek: Bu yolu izlerseniz ilk yazımda anlattığım yönteme ait tüm değişiklikleri şablon kodlarınız arasından silmeli ve daha önce yazdığınız tüm yazılardan (tabiki etiketi ile böldüğünüz tüm yazılar) yeni yönteme göre düzenleyip etiketi eklemelisiniz.
Bitirirken...
Bazı tarayıcıların bazı sürümlerinde şu an kullandığımız devamını oku yönteminin sorunlar çıkardığını göz önüne alarak, geriye dönük 225 yazıyı tek tek elden geçirip bu yeni yönteme göre düzenlemeye karar verdim. Eğer siz de benim gibi yazılarınızı düzenlerseniz son olarak blog yedeğinizi almayı unutmayın.








